La « Web performance », on en entend beaucoup parler, et il parait même qu’elle permet de gagner « des millions » et limiter notre empreinte écologique ! Mais quand il faut s’y mettre, c’est plus « compliqué », voire une obscure affaire de Geek pour y arriver ! 🤓
Alors, idée reçue ou réel sujet d’expert ? Voici quelques éléments de réponse qui vous permettront de mesurer votre webperformance et la nécessité – ou non – de prendre le sujet en main.
La webperf, c’est quoi ?
Chez ATECNA, on a tendance à dire que la webperf, c’est avant tout de l’UX qui consiste à offrir une expérience de navigation fluide & rapide, afin de faciliter la consultation et l’achat de vos produits/services
Nous partons de l’expérience utilisateur pour assurer l’apport de valeur tout au long de la chaine.
Pourquoi est-ce primordial ?
Qui apprécie se retrouver dans les bouchons le vendredi soir ? 🚗🚙🚌
Et bien la frustration ressentie sera la même sur un site trop lent. Sauf que sur le web, on peut s’enfuir en un clic 😨
« 57% des visiteurs d’une page mettant plus de 3 secondes à s’afficher assurent qu’ils quittent le site ! Pour ne plus jamais y revenir pour 80% d’entre eux ! »
Alors on s’y met, et vite !
Comment savoir si j’ai un problème de Webperf ?
Pour le savoir, vous pouvez bien sûr vous baser sur le ressenti de vos clients en faisant des tests utilisateurs, mais vous risquez d’être pollués par des éléments non contrôlables (réseaux, téléphone, etc…)
Mon conseil : appuyez-vous sur des datas et les métriques de base (poids, requêtes, speed index, …) : ces données quantifiables ont l’avantage d’être factuelles et vous aideront mieux à sensibiliser vos équipes au problème.
Pour les mesurer, il existe plusieurs outils. En voici quelques-uns très simples à s’approprier et disponibles en ligne :
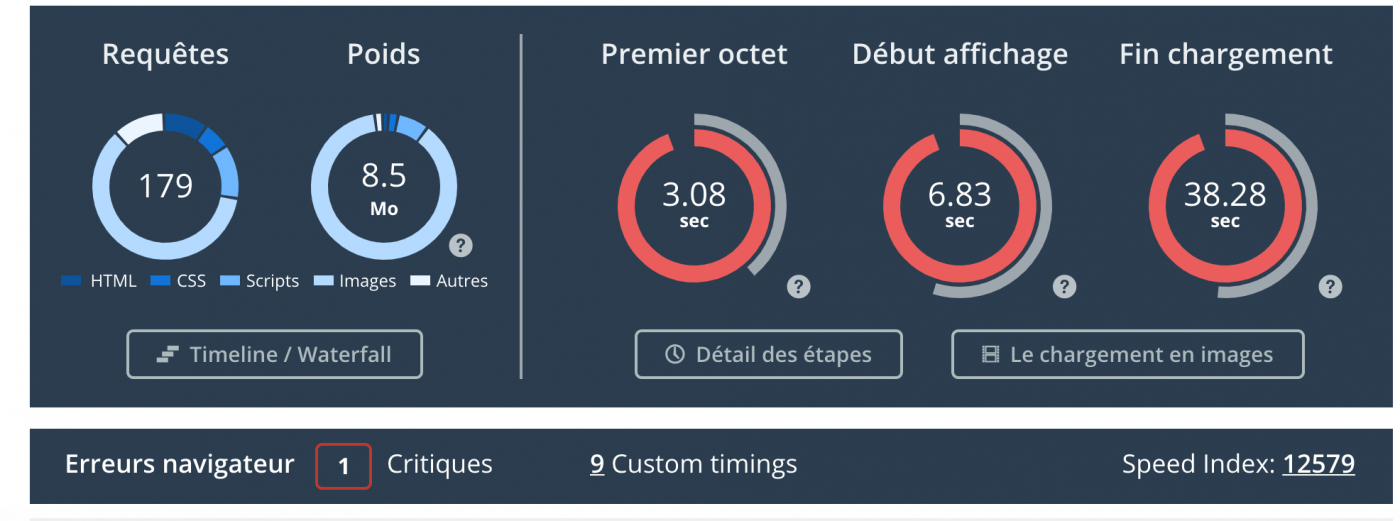
- Dareboost : pour avoir une vision globale de votre webperf en un coup d’oeil.
- GooglePageSpeed : pour connaître votre positionnement par rapport au niveau du marché
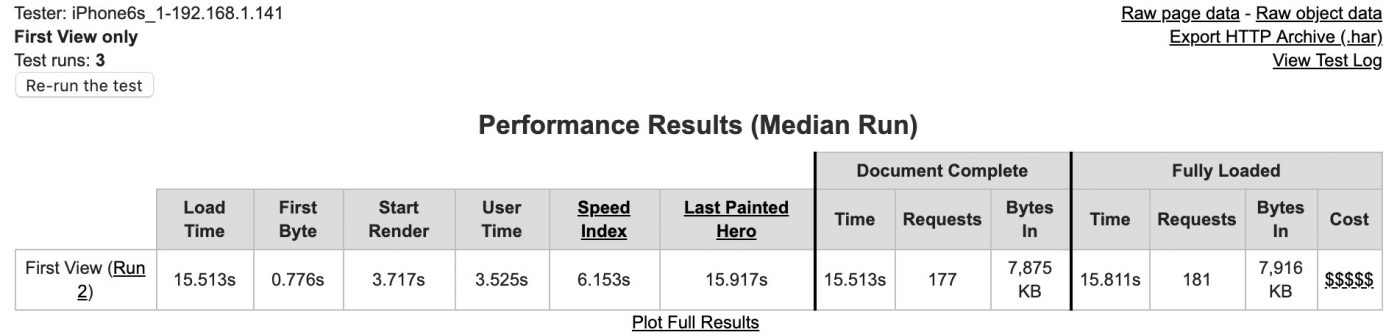
- WebPageTest : pour aller encore plus loin dans le détail.
⚠ Attention : Pensez à toujours utiliser le(s) même(s) outils et paramètres car les résultats peuvent être différents selon les sondes et méthodes utilisées.
Nous vous conseillons de vous comparer à vos concurrents et vos « lièvres ». Pourquoi ? 🤨
- Le niveau de tolérance des clients et les contraintes ne sont pas les mêmes selon les marchés et les typologies de commerce (mode, omnicanal, tech, …)
- Avant de penser à charger vos pages en moins de 3 secondes comme vous le conseille Google , commencez par être le plus rapide… sur votre marché !
On voit beaucoup de chiffres différents circuler sur les liens entre webperf et les retombées engendrées les ventes :
Par exemple, chaque 100 ms gagné sur le temps de chargement, Walmart dit gagner 1% d’augmentation de chiffres d’affaires. Dans le même temps, Amazon perd 4% de CA pour 100ms de temps de chargement supplémentaire.
Etam a pour sa part augmenté de 20% de son taux de conversion suite à une baisse du temps moyen de chargement de ses pages de 0.7 secondes. Enfin, Petit Bateau augmente de 10% du taux de conversion suite à une baisse de 20% en moyenne du temps de chargement de ses pages.
Mais malheureusement ce qui est vrai pour l’un n’est pas vrai pour l’autre, il y a énormément de variables dont certaines que vous ne contrôlez pas (Vie du marché, promotion, type de clients …)
Par exemple, un utilisateur sera plus patient pour une marque iconique que pour un distributeur sur un marché très concurrentiel.
Dans ce contexte, Google s’essaye à l’estimation du gain de revenu potentiel, et cela, simplement à partir de quelques informations business. À tester avant de s’engager dans la démarche. 😉
Une chose est sûre (ou plutôt 4), vous allez améliorer mécaniquement :
- L’expérience utilisateur par la fluidité de votre site
- Le référencement SEO par l’optimisation du budget crawl (qui permet d’améliorer le référencement) comme en témoigne Rue du Commerce.
- Le cout serveur en réduisant le poids du site
- L’impact écologique (mais nous en parlerons dans un prochain article spécifiquement orienté “greenperf”)
Je commence par quoi ?
Tout d’abord, respectez ces quelques règles de base :
💠 Règle 1 : « Be Fit ! »
Vos pages affichent un poids de plus de 2Mo ? Quand une page dépasse ce poids, c’est très souvent dû à des images trop lourdes. Si c’est le cas, remontez à l’origine du problème en sensibilisant votre studio photo, le gestionnaire du DAM (Digital Asset Management), le Designer … et pas uniquement votre Développeur Front-end qui intervient uniquement en bout de chaîne.
Attention tout de même à ne pas sacrifier l’esthétique sur l’autel de la webperf : on fait des tests utilisateurs pour assurer de ne pas détériorer la qualité perçue des images produites.
Petit Bonus : En prenant le problème de poids et de compression de l’image à son origine, vous ferez des économies de serveurs à plusieurs niveaux et réduirez votre empreinte écologique ainsi que la facture ! 🍀
💠 Règle 2 : « Pensez UX ! »
Est-ce que l’utilisateur a vraiment besoin de télécharger l’ensemble de la page en une seule fois ou uniquement ce qui lui est nécessaire au premier coup d’oeil ? (en mobile, seules 6 à 12% des images d’une page sont visibles avant que l’utilisateur ne commence à scroller)
Pour charger les images de manière progressive et au fur et à mesure du scroll, il existe des solutions simples comme le « lazy loading », adapté à tous types de navigateurs web.
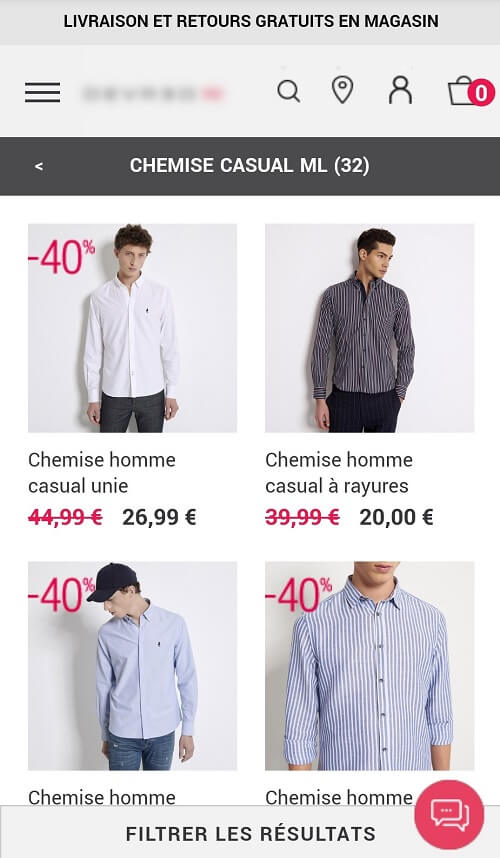
Par exemple, sur ce site mobile de mode homme :
Une dizaine d’images sont visibles à l’écran (4 photos, 4 pictos, un logo, …)
Pourtant 113 images sont déjà chargées ! (soit 7,7 Mo sur les 8,5 Mo du poids total de la page)
Alors pour les images, vous avez retenu ? On est fit & UX !
Et pour garder cet équilibre entre webperf et Expérience utilisateur sur le long terme, ce que nous faisons au quotidien, et ce que je vous conseille c’est : sensibiliser et intégrer tous les métiers du e-commerce dans la démarche car souvent, ils ne connaissent tout simplement pas l’impact de leur expertise sur ce pan de l’expérience utilisateur.
Dans les prochains articles, nous évoquerons l’impact des tiers sur la webperf et d’empreinte écologique.
Vous voulez aller plus loin dans la démarche ?
Sensibiliser et intégrer la webperf dans la chaine de valeur de vos équipes ? Parlons-en de vive voix 😊