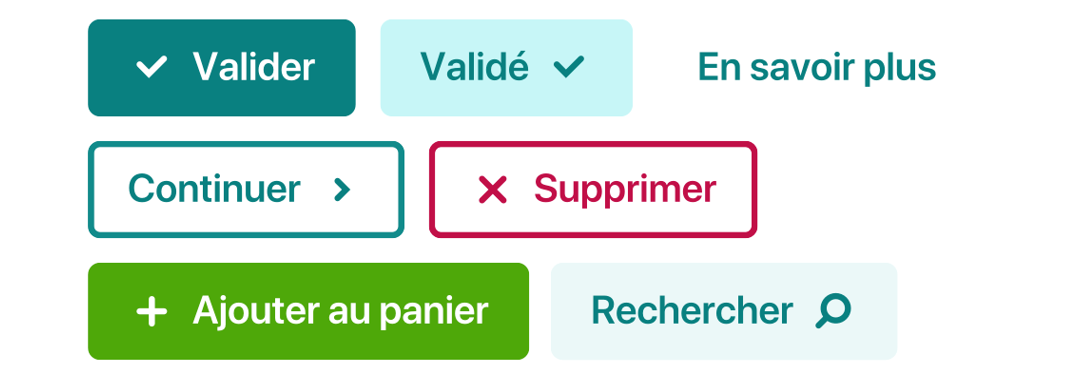
Le Call To Action désigne tout type d’éléments cliquables d’une interface digitale. On l’appelle aussi parfois « Bouton », « Lien », « Action ».
Voici les étapes pour réaliser ce tutoriel (Bien sûr, je vous invite à regarder la vidéo pour plus de précisions 😉).
Partie 1 : Créer un symbole CTA classique
1. Base du CTA
- Créer un symbole avec fond et texte
- Renommer et organiser les overrides
- Ajouter l’auto layout
2. Ajouter une icône
- Ajouter une icône à gauche
- Ajouter l’auto layout
3. Paramétrer la couleur de fond
- Créer des Layer Style
- Les appliquer sur le background du symbole
- L’appliquer sur les symboles pictos
- Et… Stop ! 🛑
On ne peut pas appliquer de Layer Style sur le texte. On pourrait bien créer un Text Style mais on va plutôt s’intéresser à une autre technique que je vous présente en fin de vidéo. 😉
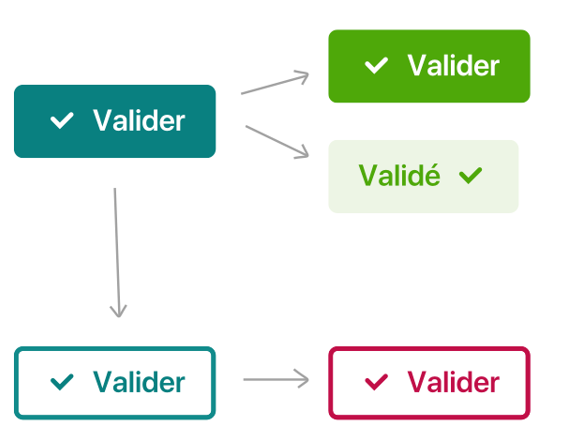
Partie 2 : Comment créer un CTA sur lequel ajouter une icône à droite ou à gauche ?
- Modifier le symbole CTA pour avoir une icône à droite et une icône à gauche
- Gérer l’Auto Layout sur ce symbole avec le hack expliqué dans la vidéo
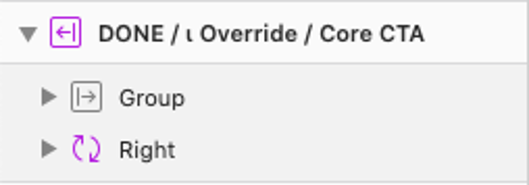
- Extraire le Core de CTA dans un symbole imbriqué
- Désactiver les icônes dans les overrides du symbole Core
- Et voilà ! Vous avez désormais un bouton qui s’insère avec aucune icône, mais qui donne accès aux deux paramètres icônes « Gauche » et icône « Droite »
Partie 3 : Comment faciliter le paramétrage de la couleur ?
- Créer un pathfinder sur le core grâce à l’astuce expliquée dans la vidéo, et renommer le résultat « Front Color »
- Appliquer un Layer Style pour Front Color
- Appliquer un Layer Style pour Back Color (la forme du fond du bouton)
- Désactiver les overrides non utilisés pour en simplifier la lecture
- Bravo ! Vous avez désormais une couleur qui gère le Background et une autre qui gère les pictos et le texte simultanément ! 👏🏻
Enfin, vous pouvez télécharger le fichier source utilisé dans la vidéo sous ce lien !
Bon visionnage à tous ! 📺