Un plan de marquage, c’est quoi ? En Web Analyse, on parle de plan de marquage (ou « plan de taggage ») pour définir les zones du site internet que l’on veut suivre. Les zones, mais pas seulement. C’est lors de la définition du plan de marquage que l’on va décider quelles informations on souhaite récolter : les types de page (pages liste, fiche-produit, édito…), le nom du produit, le mot-clé recherché, ou encore les informations utilisateurs définiront le plan de marquage à mettre en place.
Une fois ce plan de marquage intégré par votre équipe de développeurs/intégrateurs sur votre environnement de test (oui, car on teste TOUJOURS sur un environnement de préproduction, vous le saviez hein ? 😉), vient la phase de recette.
On entend par recette Analytics, l’étape de test. Il est important de bien s’assurer que les informations souhaitées dans le plan de marquage sont bien présentes dans votre dataLayer (le réservoir de données dans lequel votre outil Analytics viendra puiser les données ainsi mises à dispositions par vos développeurs). Et, tout aussi important, de vérifier que vos hits Analytics (une interaction qui envoie des données à votre outil d’analyse, page vue, événement) sont bien envoyés à votre outil Analytics !
Mais comment recetter un plan de marquage ?
Plusieurs outils existent pour vous aider à tester la disponibilité de vos données :
La console
Tout d’abord, vous pouvez aller questionner votre dataLayer nativement dans la console de votre navigateur en appuyant sur la touche F12 de votre clavier.
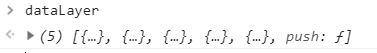
Il vous suffit de taper « dataLayer » tout en bas, vous obtiendrez donc ceci :
💡 La petite astuce
Pour éviter de retaper la même chose à chaque fois, appuyez sur la flèche haut de votre clavier : les derniers termes saisis réapparaissent ! Si comme moi, vous saisissez la plupart du temps le terme « dataLayer », c’est assez pratique 😉
Une fois votre dataLayer déployé avec à la petite flèche sur la gauche, vous pouvez commencer à observer tous les « objets » contenus dans votre dataLayer.
Grâce à cette méthode, vous êtes certains de voir tous les objets de votre dataLayer sans surcouche d’extension, dans une version brute et claire.
Le Network
Le Network vous sera utile pour observer le bon déclenchement de vos hits analytics.
Toujours en appuyant sur F12, vous voyez apparaître un onglet appelé « Network ».
Plusieurs possibilités existent ensuite selon l’outil Analytics que vous utilisez :
💠 Universal Analytics
Filtrez sur « collect » pour voir apparaître les hits Analytics.
💠 Google Analytics Classic
Filtrez sur « ga.js » pour voir apparaître les hits Analytics.
💠 Adobe Analytics
Filtrez sur « b/ss » apparaître les hits Analytics.
Les plugins et extensions Chrome
💠 WASP (Web Analytics Solution Profiler)
Bien qu’un peu moins rapide à prendre en main, cette extension permet tout de même d’obtenir une lecture différente de votre couche de données.
WASP vous permet également d’observer votre dataLayer ainsi que les hits qui sont envoyés, et bien plus encore. La lecture est différente, sous forme de cartographie de type Xmind.
Disponible via le Chrome Web Store, vous retrouverez un nouvel onglet « WASP » dans votre console une fois l’installation effectuée.
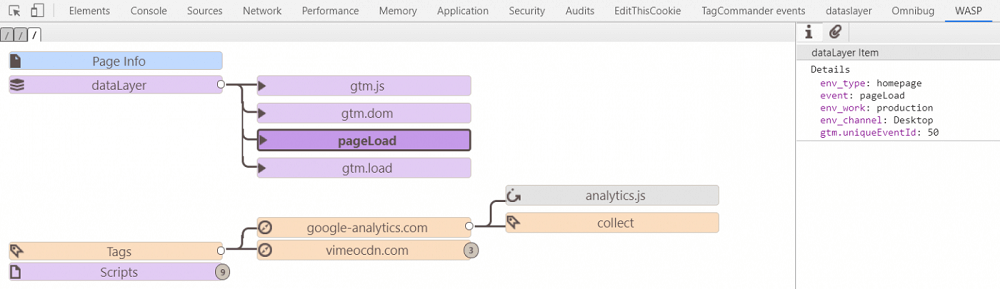
Voici un petit aperçu :
On peut donc ici observer d’une part le dataLayer, mais également tous les tags et scripts chargés sur votre page.
Dans le coin en haut à gauche, vous pouvez aperçevoir plusieurs onglets avec des slashs « / » : il s’agit en fait de votre historique, sur lequel vous retrouvez tout ce qui a été chargé sur vos pages précédentes.
💠 OMNIBUG
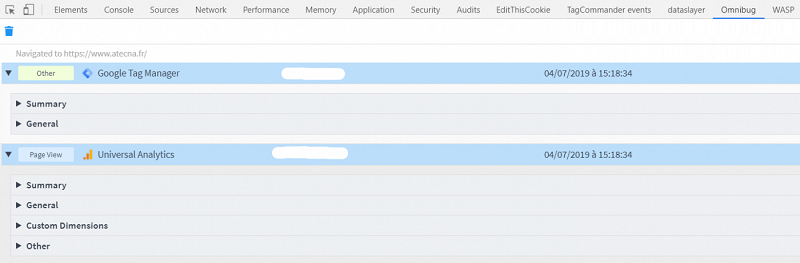
Une autre extension qui s’observe dans un nouvel onglet de la console, et qui permet en plus de l’aperçu du dataLayer, de filtrer sur des requêtes précises, des ID’s etc.
Même si la lecture semble plus complexe au premier abord, Omnibug permet tout de même de voir la totalité des tags qui se déclenchent avec la possibilité d’observer le détail de chacun d’eux.
C’est certainement celui que j’utilise le moins, mais il offre tout l’avantage d’analyser différemment les problématiques rencontrés lors d’une recette.
💠 DATASLAYER
Une fois cette extension installée via le Chrome Web Store, rendez-vous ensuite dans votre console (un petit « F12″, vous connaissez maintenant 😉), un onglet « dataslayer » apparaît alors.
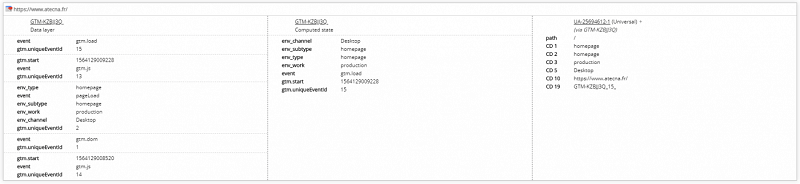
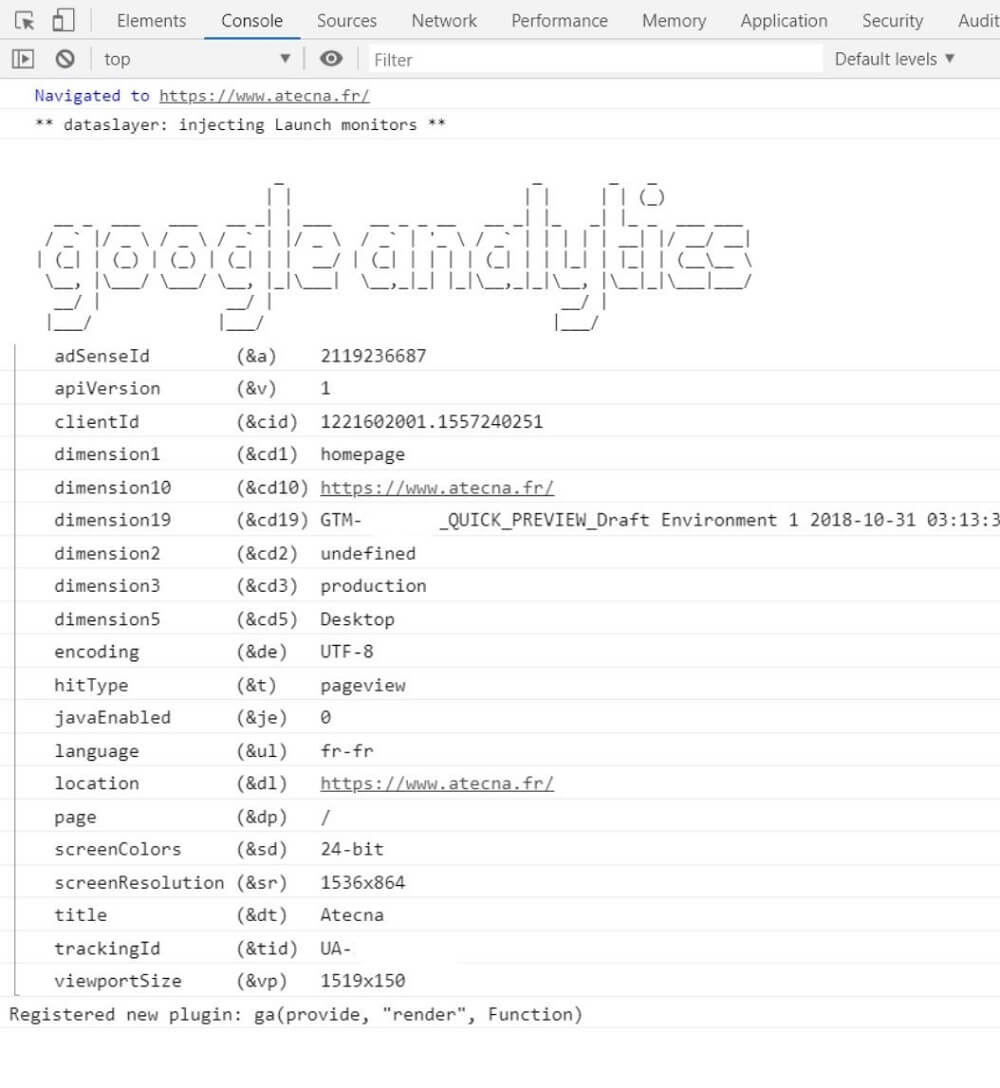
En cliquant dessus, datasLayer vous offre une vue intelligible et simple de votre DataLayer ainsi que les informations des hits qui sont envoyés à Google Analytics.
Vous pouvez ainsi analyser et recetter vos variables de dataLayer facilement.
La colonne de gauche vous permet de voir tout ce que contient votre dataLayer. Celle du milieu contient la dernière valeur de chaque donnée. Enfin, celle de droite vous montre les hits Google Analytics qui sont déclenchés.
Ce plugin est certainement le plus lisible de la liste. Il vous offre une réelle compréhension de votre dataLayer en un coup d’oeil, et vous permet également d’observer vos hits analytics.
Les « Must Have » pour Google Tag Manager et Google Analytics
💠 GA DEBUG
Cette extension Chrome permet de voir l’ensemble des hits envoyés au chargement de la page, mais aussi les customs events effectués en live.
L’icône apparaîtra en haut à droite de votre navigateur, à côté de la barre de recherche :
Cliquez dessus pour l’activer. GA Debug va alors rafraichir la page, et vous pourrez voir tout ce qu’il s’y passe en ouvrant la console.
Vous avez une vue sur toutes les customs dimensions qui sont alimentées, le type de hit, title, client ID, etc.
Cette extension se révèle assez pratique pour observer le bon déclenchement de certains customs events.
N’oubliez pas de cocher la case « Preserve Log » pour conserver votre historique. Sans cela, vous n’obtiendrez que les hits qui se sont déclenchés sur la page actuelle, et non la précédente.
💠 TAG ASSISTANT
Une extension très utile si vous êtes utilisateur de Google Tag Manager (et de Google Analytics).
Elle vous permet de veiller à la bonne implémentation de vos différents scripts de suivi Google, tels que Google Tag Manager lui-même, mais aussi Google Analytics, DoubleClick, Google Ads Conversion Tracking etc…
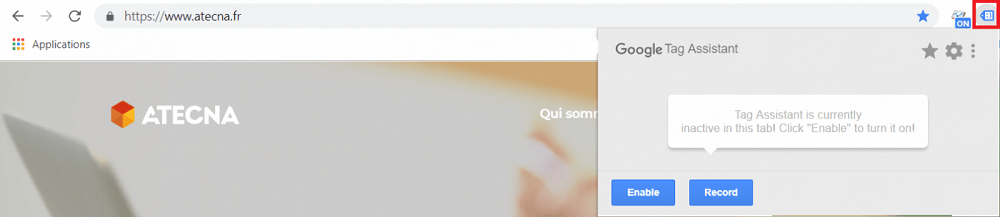
Pour l’utiliser, cliquez sur l’icône en haut à droite de votre navigateur.
Cliquez ensuite sur « Enable », puis rafraichissez votre page.
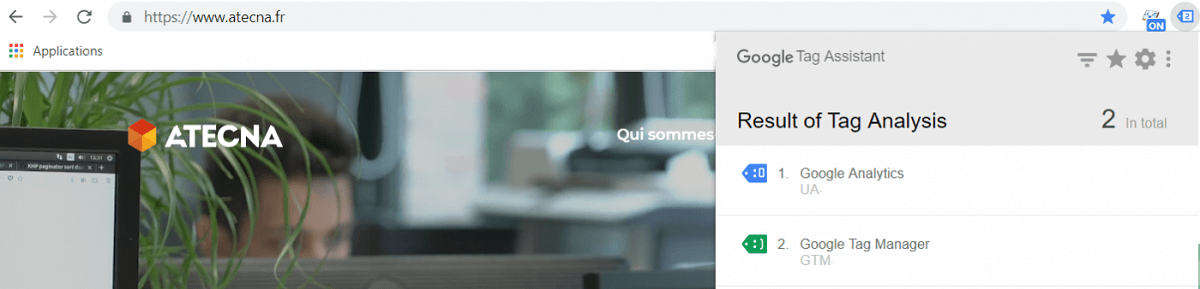
Voilà le résultat :
Plusieurs couleurs pour l’état de vos tags :
- 🟩 : Rien à signaler
- 🟦 : Implémentation correcte, mais Google vous suggère tout de même quelques améliorations
- 🟨 : Le script contient une ou plusieurs erreurs mineures
- 🟥 : Le script contient une ou plusieurs erreurs majeures
On résume ?
Pour ne pas vous faire installer la totalité de ces extensions sur votre navigateur, au risque de vous y perdre, voici mon top des outils à avoir sous le coude :
La console et le Network
Considérez ces deux outils comme les plus sûrs !
En effet, les données que vous interrogez ne sont pas soumises à des extensions et la donnée vous est donc livrée brute. Certes, c’est un peu moins lisible au premier coup d’œil, mais vous serez au moins certain de vous baser sur des résultats fiables
DatasLayer
Mon meilleur ami !
DatasLayer est l’extension qui vous permet d’observer le plus rapidement votre dataLayer, et de comprendre ce que comportent vos hits et votre dataLayer, et ce, quel que soit votre TMS (Tag Management System). Vous verrez donc toutes vos variables, que vous travailliez avec GTM ou Commanders Act pour ne citer qu’eux.
Tag Assistant
Il vous avertit tout de suite de l’état de votre implémentation !
Un bug dès le début de recette ? Vérifiez la bonne implémentation de vos Tags. Tag Assistant doit devenir votre réflexe si votre TMS est celui de Google !
Enfin équipé ? Maintenant vérifiez chaque point, faites un résumé des actions à mener (certains optent pour un fichier Excel, d’autres PowerPoint… À vous de choisir le format qui conviendra !) par vos développeurs pour corriger les bugs s’il y en a. Une fois que votre recette est terminée, vous pouvez transmettre votre fichier de recette pour correctifs !
Vous avez maintenant toutes les clés en main pour réaliser votre recette Analytics sereinement ! Puisque les outils de recette Analytics sont nombreux, ils permettent de vérifier de différentes manières les informations et d’être sûr qu’une donnée remonte ou non dans votre outil Analytics.