Dans le cadre de leurs missions respectives chez Auchan et Leroy Merlin, nos UX/UI Designers Benjamin DREUX et François VILAIRE ont intégré l’outil Abstract dans leur quotidien.
Abstract, c’est quoi ?
Abstract est un outil qui permet de gérer et versionner vos fichiers de design, mais aussi de collaborer grâce aux collections, aux commentaires et à un outil de handoff intégré.
Il est conçu pour répondre aux besoins des équipes Studio UI en terme d’organisation de fichiers, et de partage de librairies Sketch ou XD, de versioning de fichiers.
Il inclut aussi des fonctionnalités de partage d’écrans avec interfaces de commentaires pour gérer les feedbacks des autres collaborateurs (Product Owners, Développeurs, Équipes Marketing…), et une interface d’inspection du design pour fournir les informations et assets nécessaires aux développeurs.
Grâce à Abstract, on peut donc se passer de Google Drive pour le partage des fichiers, de InVision pour la démonstration simple de maquettes ou encore de Zeplin pour partager les maquettes aux développeurs, simplifiant ainsi l’écosystème des outils. 👌🏻
Un outil pensé pour les librairies
Toute l’architecture de l’outil est pensée en organisations, elles-mêmes composées de projets, puis de fichiers.
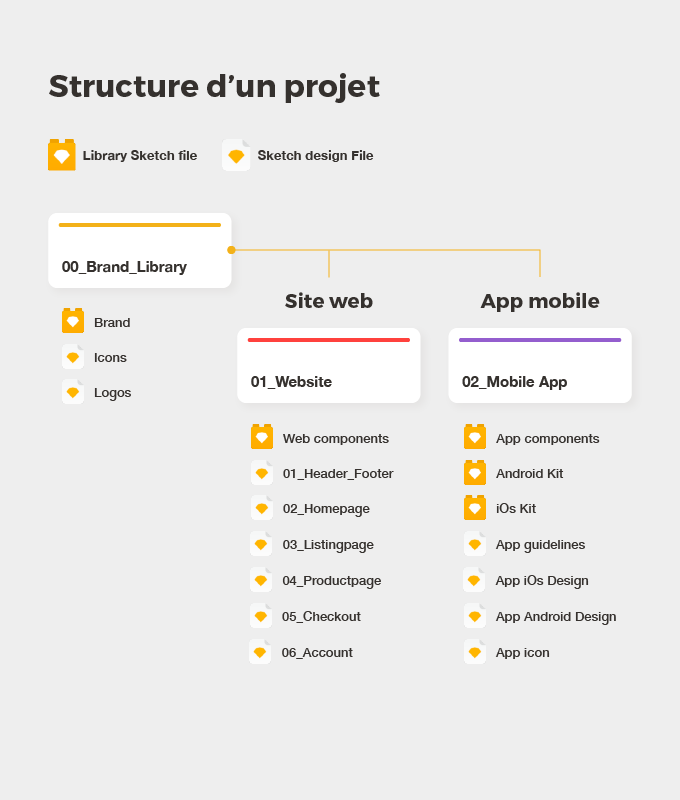
Cela se concrétise de la manière suivante dans le cadre d’un Design System :
Le premier projet contient les fichiers Sketch des éléments de design primaires (appelés atomes) et va alimenter les autres projets qui partagent une identité graphique commune. Cela n’empêche cependant pas les autres projets d’avoir aussi leur propre librairie en parallèle.
Dans Sketch, on pourra donc ajouter des symboles provenant de plusieurs librairies, que ce soit celle de la marque ou celle liée au projet.
Le versioning, comment ça marche ?
Tous les Designers se sont déjà demandé une fois « C’est bien la dernière version ? ». 🤔
Et tous les Designers ont déjà « écrasé » par inadvertance des modifications faites par un confrère sur un même fichier Sketch (désolé de vous rappeler de douloureux souvenirs). 😨
Pour pallier ce problème, Abstract reprend tout simplement le fonctionnement utilisé depuis des années par les développeurs avec Git : le « versioning ».
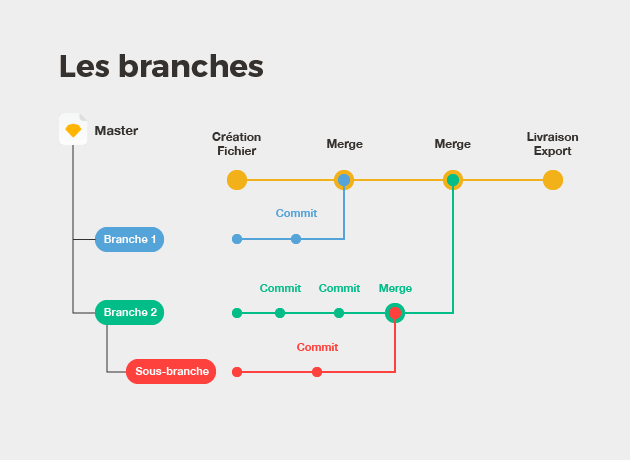
Le principe est le suivant : les designers devront créer des « branches » à partir de la source de fichiers « Master », ce qui leur permettra de travailler en même temps et à plusieurs sur le même fichier sans se marcher sur les pieds.
Ainsi, chaque designer travaille sur sa branche et y modifie les fichiers sources Sketch, en enregistrant et commentant leurs modifications à travers des publications nommées « commits ».
Une fois les designs validés, le designer vient « merger » (fusionner) sa branche avec le Master, pour écraser et remplacer les fichiers avec ses versions à jour.
Si jamais des modifications sur un même fichier rentrent en conflit lors du merge, Abstract informe le Designer afin de lui montrer les différences impliquées et de le laisser choisir pour chacune la version à garder lors du merge.
De cette manière, plus besoin de multiplier les fichiers par Designer, en local ou sur un cloud, en appliquant des numéros de versions pour se retrouver avec 36 versions de fichiers (« Old », “Final”, “Final-Final-2″). 😍
Un maître-mot : l’organisation
Quelques règles de bases sont importantes pour éviter les conflits entre les branches :
Lorsque l’équipe décide donc de passer sur Abstract, il devient nécessaire d’adopter des process et des routines.
Il convient également de s’accorder sur une nomenclature de nommage des fichiers et des commits, et de s’y tenir dans le temps !
On peut adopter des niveaux de contrôles plus ou moins poussés selon la complexité de l’organisation.
Par exemple : pas de merge de branche tant que le lead designer n’a pas validé les modifications…
Tout dépend bien entendu du contexte.
Le témoignage de Benjamin pour
« J’ai commencé à utiliser Abstract chez Auchan Retail International. Nous n’étions alors qu’une équipe de deux designers, partant sur un nouveau projet « from scratch ». Malgré une bonne communication nous avons rapidement ressenti le besoin de sécuriser nos fichiers pour collaborer le plus efficacement possible. Nous avons alors testé Abstract et très vite nous avons pris conscience du gain de temps et de productivité. Nous savions exactement qui faisait quoi, et à quel moment. Même en cas d’erreur Abstract nous prévenait. Et on pouvait toujours revenir en arrière en cas de besoin !
Chez Auchan France, la tâche n’était pas des moindres car je partais d’un projet entamé plus d’un an auparavant. Il me fallait donc mener de front la formation des équipes et l’organisation de la librairie Sketch. Mais une fois que les Designers ont pris l’outil en main et que le workflow était sur les rails, l’équipe l’a adopté immédiatement. Finie la perte de temps à tenter de retrouver des fichiers sur un cloud alimenté depuis plusieurs années ! »
Le témoignage de François pour
« J’ai eu la chance d’arriver chez Leroy Merlin dans une équipe de Designers ayant un workflow sous Abstract déjà bien établi. Le Design System de l’enseigne, les librairies tierces associées et tous les fichiers de maquettes Sketch sont synchronisés et reliés entre eux via Abstract. Cela a très grandement facilité mon arrivée chez eux et m’a permis d’avoir une prise de poste rapide… mais aussi de participer très simplement à des exercices de design collectifs ! De plus, j’hésite désormais beaucoup moins à itérer, ayant un historique complet de mes commits me permettant de revenir en arrière si besoin.
L’autre point intéressant était d’avoir des galeries de maquettes consultables pour mon Product Owner et les Développeurs (on appelle cela des « Collections » chez Abstract), qui se mettent automatiquement à jour à chacun de mes commits. Pratique pour ne pas avoir à faire d’export vers Zeplin ou InVision quand il s’agit de montrer des maquettes ou de les rendre “inspectables” par les développeurs ! »
Pour conclure
Abstract ne résout pas tout. L’outil représente un budget non négligeable à l’échelle des prix des licences des outils en général. Et cela « juste » pour un outil de versioning.
Au quotidien, le process peut paraître un peu lourd et déstabiliser les Designers non-initiés (c’est une pratique aujourd’hui beaucoup plus acquise chez les développeurs). Il y a donc une phase d’adaptation à prévoir mais le gain de temps est significatif par la suite.
Par exemple, l’accueil des nouveaux Designers de l’équipe est facilité. Tout est déjà opérationnel et accessible facilement. Pas besoin de se poser la question “Où faut-il ranger les fichiers sur le drive ?”.
Alors Abstract ou pas Abstract ? ✅❌
Cela dépend surtout du contexte de votre projet et de vos besoins.
ATECNA vous propose les outils adaptés à votre équipe et votre environnement de travail.
Nous disposons des compétences pour vous accompagner dans la mise en place du dispositif sous Abstract si besoin, ou pour être autonome et rejoindre vos équipes dans un projet configuré sur Abstract.