Tout d’abord, un petit rappel :
L’e-merchandising regroupe l’ensemble des techniques qui consistent à optimiser le parcours client (recherche, présentation visuelle, accès aux produits, process de paiement) afin de favoriser les ventes sur un site marchand.
L’UX design consiste à penser et à concevoir un parcours de manière à ce que l’expérience utilisateur soit la meilleure possible.
L’expérience utilisateur, c’est donc l’affaire des UX Designers. Leur expertise va venir supporter toute la démarche de l’e-merchandiser. Une bonne ergonomie et une belle présentation visuelle assureront à coup sûr une partie non négligeable du succès des actions e-merch que vous allez mettre en place.
Sachez que tout contenu créé doit être client-centric (centré sur le client). Il doit ajouter de la valeur à l’expérience client. Beaucoup d’entreprises croient connaître parfaitement le client, mais bien souvent, ce n’est pas le cas : ceux qui connaissent le mieux les clients… ce sont les clients eux-mêmes !
Pour cela, les équipes UX réalisent un gros travail d’enquête auprès des utilisateurs (clients et/ou collaborateurs) afin de détecter les besoins et recueillir les principaux irritants. L’e-merchandiser peut, de par son expertise, venir agrémenter les conclusions qui découlent de ce travail d’enquête.
Dès la phase de prototypage, le Product Owner est garant de la vision métier et confirmera la faisabilité du parcours proposé. Cela honorera la promesse faite sur le parcours utilisateur envisagé, avant qu’il ne soit officiellement testé.
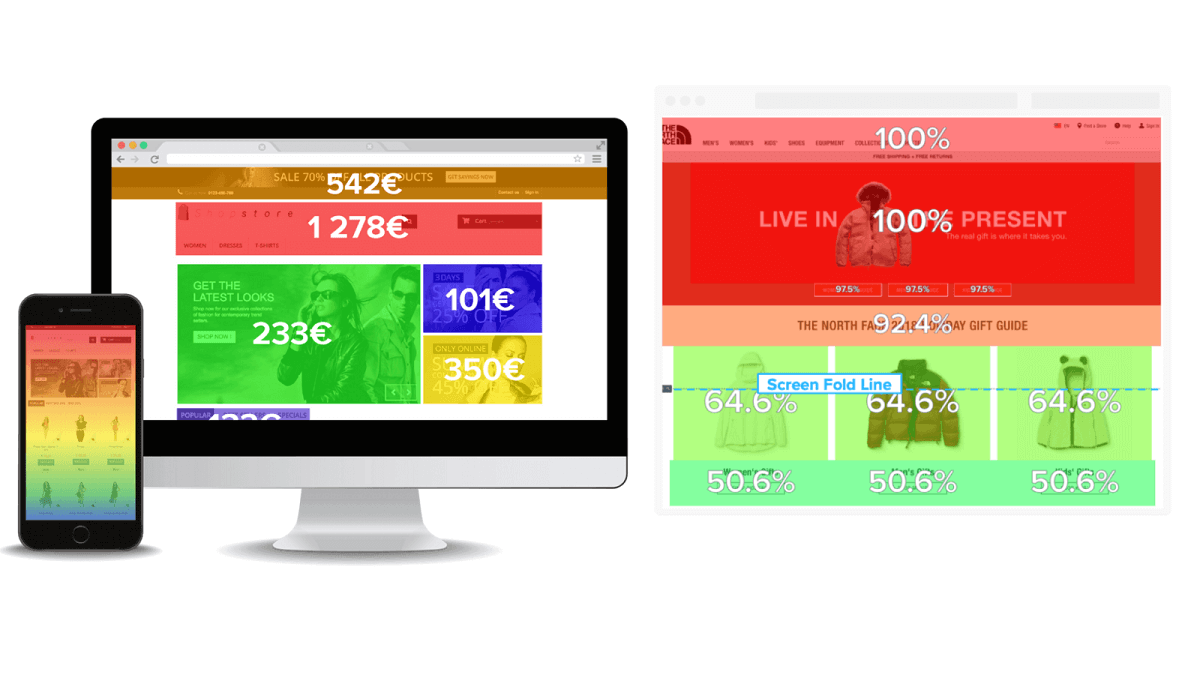
Les heatmaps, des outils puissants
Les wireframes sont validés, le prototype voit le jour, et toutes les parties prenantes adhèrent à cette nouvelle mouture : Génial ! 👍🏻
Mais quid des utilisateurs ? Mettre en production sans mener de tests utilisateurs ? N’y pensez même pas ! ❌
Pour cela, il existe des outils efficaces tout aussi bien utilisés en e-merch qu’en UX Design tels que ContentSquare, Hotjar ou Beampulse.
Ces solutions vont vous permettre d’établir des heatmaps en fonction des taux de clics, du parcours de la souris de l’utilisateur sur le site, voire même de l’endroit où l’utilisateur pose les yeux sur la page durant la navigation.
L’AB Testing
Encore mieux : l’AB/Testing, qui vous permettra de basculer votre prototype en production sur un laps de temps donné auprès d’un segment de vos utilisateurs bien défini.
Un bon AB/Test suivi d’une analyse approfondie avec des KPI’s bien définis vous permettra à coup-sûr de valider le prototype de votre refonte. L’e-merchandiser, en relation avec le web-analyst sera rassuré de voir que l’interface désignée amène un taux de conversion plus satisfaisant. Ce même binôme s’assurera de bien tracker les nouvelles fonctionnalités mises en avant dans l’AB/test.
Ces étapes, brièvement résumées, peuvent mettre entre 4 mois et 6 mois à faire naître le projet. Comptez ensuite une bonne année d’optimisations et itérations pour voir votre travail abouti et bien ficelé. Cela dépendra notamment de l’ampleur du projet dans laquelle la démarche UX interviendra (refonte d’une seule page ? refonte complète de votre site ou de votre application ?), mais aussi de la maturité digitale de l’organisation et des moyens alloués (humains et financiers).
Voilà comment la démarche UX et l’e-merchandising doivent se compléter pour contribuer à l’amélioration de l’expérience utilisateur dans sa globalité aussi bien sur l’aspect visuel que sur l’usage et les fonctionnalités mis en place.
Le tout, bien sûr, toujours dans un souci de performance. 💪🏻
Et ce n’est pas tout !
L’UX et le SEO sont appelés à converger pour faire naître un nouveau concept : le « SXO ». En effet, une navigation de qualité et des contenus à forte valeur ajoutée ne suffisent plus aux moteurs de recherche.
Et ça, c’est notre consultant SEO, Florestan Mermet qui en parle le mieux. 😉